DesignWorkshop チュートリアル
1. もしDesignWorkshopのインストールがまだならば、CD-ROMからハードディスクに、フォルダごとコピーしてください(Windows版の場合はインストーラを使用してください)。
2. DesignWorkshopのアイコンをダブルクリックして、DesignWorkshopを起動してください。.
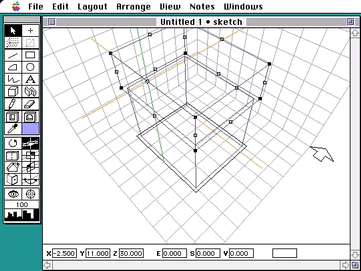
3. DesignWorkshopを起動したら、どのような画面になっているか、ざっと見てください。メニューバーは画面上部に、ツールパレットは左側にあり、その右側にはモデリング・ウィンドウがあります。モデリング・ウィンドウの下辺には、ロケーションバーがあります。モデリング・ウィンドウは、3次元空間そのもので、1メートル感覚のグリッドが描かれた中に、3次元クロスヘアと、北を示す矢印が見えるでしょう。マウスを動かして、クロスヘアの動き方をいろいろと試してみてください。
この3次元クロスヘアが、DesignWorkshopのモデリングの基本ツールです。マウスを前に動かすと、クロスヘアはモデリング空間の奥へと移動し、マウスを手前に引っ張るとクロスヘアも手前、すなわち南側に移動します。3次元クロスヘアが、パースペクティブに見えるモデリング空間の中であちこちへ動くのを観察してみてください。
それでは、optionキーを押したままで、マウスを前後に動かしてみましょう。3次元クロスヘアは、こんどは上がったり下がったりします。次に、optionキーを押したり離したりしながらマウスを動かしてみましょう。optionキーを押さないドラッグと、optionキーを押したドラッグを組み合わせれば、3次元クロスヘアをモデリング空間の好きな場所にもっていくことができます。クロスヘアが地面より高い位置にあるときに、クロスヘアの足下を見ると、小さな十字マークがあるのに気づくでしょう。これはクロスヘアフットと呼ばれます。クロスヘアフットを見れば、クロスヘアが地面上のどの位置にあるかいつでも知ることができます。
それでは自由自在にクロスヘアを動かせるようになるまで、しばらく練習してください。それが終われば、建物をつくり始めましょう。
※日本語版ではメートル法が標準になっていますが、このチュートリアルは英語版を訳したものなので、図版にはヤード・ポンド法が使用されています。したがって、チュートリアルの中では図版と対照しやすいようにヤード・ポンド法を使用します。したがって、次の下準備を行ってください。レイアウトの環境設定サブメニューの作業空間の単位をフィート(10進法)に、グリッドスナップの間隔を0.5フィートに、背景グリッドの設定のグリッドラインの間隔を5フィート、グリッド全体の大きさを50フィートにしてください。
4. まず、2階建て程度の高さになるようにブロックを描きます。ブロックツールをクリックしてから、キーボードの0をたたいて、クロスヘアが地面上にくるようにします。そして、マウスをクリック、ドラッグして底面となる四角形を、背景のグリッドに乗るように描きます。マウスボタンを押したまま、マウスをもっていない方の手で、optionキーを押しっぱなしにしてマウスをドラッグ(optionドラッグ)して、ブロックに高さをつけます。このとき、ウィンドウ下のロケーションバーのVの値が変化するのを見て、20フィートの高さになるようにしてください。

3次元ブロックをつくる
もしブロックがうまくできなかったら、編集から取り消しを選んで取り消して、もう一度最初からやってください。何度か練習すれば、パースペクティブの中に、何の苦もなく、このようなブロックをつくれるようになるでしょう。
5. ブロックをつくると、ブロック上部の頂点にクロスヘアがあることに注意してください。クロスヘアは、optionキーを押しながらドラッグ(optionドラッグ)すれば、いつでも、どの高さにでも動かすことができます。しかし、もっていきたい先に素早く動かす方法を説明しましょう。まず、キーボードから0を打ち込んで、クロスヘアの動きをみましょう。クロスヘアが地面に下りたのがわかるでしょう。このように、キーボードから、0〜9を打ち込めば、すぐさま、0〜9の高さに移動できます。
もっと頻繁に動きたいところは、選んだブロックのハンドルの位置でしょう。クロスヘアをブロックの上の頂点にもっていくには、2次元クロスヘアをブロックの頂点に近づけます。このときは3次元的な動きを意識する必要はありません。そしてスペースバーを押します(※日本語入力モードではできません。英語入力モードになっていることを確認してください)。そうすると3次元クロスヘアは、2次元的にクロスヘアを近づけたハンドルにスナップします。ロケーションバーの相対値がゼロになっていれば、うまくいっています。この方法をスペースジャンプと呼びます。
それではいろいろ試してみましょう。選んだブロックの、前や後ろや右や左の頂点にクロスヘアを近づけて、スペースバーを押しましょう(スペースジャンプしましょう)。クロスヘアがすでに同じ高さにあったならば、ロケーションバーの右半分の値だけが変化します(スペースジャンプした直後は、すべて0になっているはずです)。スペースジャンプを頻繁に使う癖を身につけましょう。なぜなら、スペースジャンプは、正しい高さから、正確にオブジェクトを描き始めるための、基本ツールだからです。

6. 次に屋根用のブロックを描きます。ツールパレットのブロックツールのアイコンは、まだ反転しているはずです。また、クロスヘアは、スペースジャンプによって、正しい高さにあるでしょう。したがって、クロスヘアを平面的に動かして描けばよいのです。ロケーションバーのZの値が20になっていることを確かめて、クロスヘアを南と西にそれぞれ1フィートずつ外に動かします。この点を起点にして、クロスヘアをロケーションバーが、E=27、S=22になるまで動かし、optionキーを押しこんで、そのままV=10になるまでドラッグします。このブロックを描いている最中に、投影線が地面上に描かれ続けていることに留意してください。この投影線を屋根のブロックの位置や大きさを決めるために使ってください。このような投影線は、パース画面の中で奥行きを知るための手助けとなる重要なものです。
マウスボタンを離すと、ブロックツールはまだウィンドウ上に残っていて、最後に描いたブロックも選択状態になっているので、地面上に投影図が見えています。(この状態で次のブロックを続けて描くこともできます。)

屋根用のブロックをつくる
7. 次の作業をしやすくするために、ビューを変更しましょう。モデルを右方向へ少し回すために、アイツールをクリックして、モデリング・ウィンドウの上で、少しずつ右にドラッグします。上の方にも少しずらして、下図のような向きになったらOKです。

8. さて、大ざっぱにつくったブロックを、切り妻屋根につくり替えます。ブロックには、白抜きの小さな四角形の中点ハンドルがついてるでしょう。一般的には、中点ハンドルを動かすとオブジェクトの辺が動いて、全体サイズではなく、形が変わります。
まず、ツールパレットの選択ツールを選んで、デフォルトモードに戻します。3次元クロスヘアを、屋根ブロックの南側上辺の中点ハンドルにスペースジャンプさせてください(クロスヘアを中点ハンドルに近づけて、スペースを押せばできますね)。

そうしたら、マウスボタンを押したまま、中点ハンドルが屋根の中央に来るまでドラッグしてください。地面に写る投影線を見ながらやれば、ぴったり真ん中までドラッグできます。

つぎに、反対側の上辺の中央にスペースジャンプして、もう一方の辺に結合するまでドラッグして、切妻の形をつくりましょう。

さあ、切妻屋根ができているはずです。ビューを隠線処理/カラー表示にして、この小さな家を見てみましょう。選択ツールをダブルクリックして、すべてのオブジェクトが選択されていない状態にすれば、ハンドルは見えなくなります。

Shaded view of the gable roof
9. アイツールを選んで、クロスヘアを動かして、自分がつくった作品を鑑賞すると同時に、DesignWorkshopのダイナミックな視点移動を楽しんでください。十分楽しんだら、モデルをつくったときように、東立面が見える俯瞰の視点に戻してください。
10. さて、そろそろ保存しておいた方がいいですね。他のソフトを使っているときと同じように、DesignWorkshopを使っているときも、頻繁に保存する必要があります。ファイルの保存コマンドで保存できます。ビューをワイヤフレームにしてから、保存した方が次にファイルを開くときに楽です。
http://www.artifice.com/tutorial/tutorial_1-02.html
日本語版URL http://www.arxi.co.jp/olt/dw/tutorial_1-02-j.html
翻訳:高原健一郎(有限会社アーキテクトニクス)